피그마로 앱을 디자인할 때, 이미지를 넣어야 하는 경우가 많다. 실제 이미지가 아니더라도 UI 완성도를 높이기 위해 피그마에서 기본으로 제공하는 이미지를 넣어 보기 좋게 디자인할 수 있다. 오늘은 피그마에서 플러그인으로 제공하는 쉽고 빠르고 무료인 언스플래쉬를 통한 이미지 넣기를 함께 해보겠다.

STEP 1. Frame 만들기
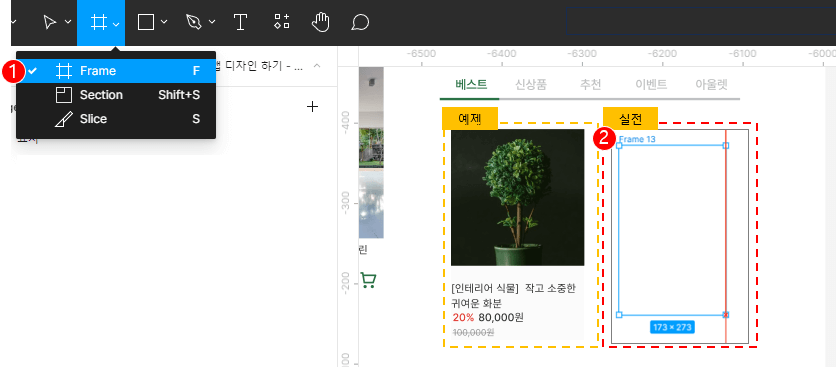
예시는 쇼핑몰 이미지와 같이 하나의 프레임 안에 이미지와 텍스트가 함께 있는 걸로 만들었다. 사진 속 왼쪽 예제와 동일하게 실전란에 만들어보도록 하자.
상단 툴 모음 > Frame 선택 > Frame 범위 그리기
※이때, 프레임 범위는 이미지와 텍스트가 들어갈 만큼 크게 잡아주세요.

STEP 2. 이미지 넣을 zone 만들기
이미지와 텍스트를 넣을 프레임을 만들었다면, 그 안쪽에 이미지 넣을 공간과 텍스트를 입력하면 된다. 이미지를 넣을 사각 공간은 Rectangle을 사용해 만들었다.
상단 툴 모음 > Rectangle 선택 > Rectangle 그리기
상단 툴 모음 > T 선택 > Text 박스에 내용 넣기

위 방법을 따라 사진과 같이 이미지를 넣을 회색 공간을 만들어주고 step3로 넘어가자.
STEP3. 플러그인 언스플래쉬
플러그인에서 unsplash 언스플래쉬를 text로 검색해 팝업을 열어준다. 열린 팝업에서 굉장히 다양한 카테고리별로 원하는 이미지를 넣을 수 있어서 편하다. 이미지를 넣을 사각을 선택하고 플러그인을 통해 언스플래쉬에서 원하는 그림을 선택하면 끝이다.
이미지 넣을 Rectangle 선택 > 상단 툴 모음 > 도구 모음 > Plugins > unsplash > 그림 선택

정말 간단하게 이미지 넣기를 완료했다. 물론 피그마로 그리는 UI는 프로토타입이기 때문에 그냥 회색 사각형으로 남겨도 상관은 없다. 하지만 보기 좋은 프레젠테이션을 위함이라면, 혹은 조금 더 나은 디자인으로 완료하고 싶다면 간편하게 언스플레쉬를 활용해서 완성해 보자.
당연한 이야기지만 프레임 안의 모은 내용을 컴포넌트로 만들어 복사 붙여 넣기를 하는 경우 하나의 언스플레쉬 이미지를 바뀌면 일괄로 바뀐다. 다양한 이미지로 보여주고 싶다면, 인스턴스 연결을 끊고 이미지를 각각 삽입해 준다.
'공부하는생활' 카테고리의 다른 글
| 피그마 초보 기능 : Inspect 인스펙트 패널 안보일 때 설정하는 방법, 개발자에게 디자인 코드 전달하기 (0) | 2024.01.22 |
|---|---|
| 피그마 초보 기능 : 쇼핑몰 상품 리스트 만들기, 프레임 컴포넌트, 그룹, 복사 붙여넣기 단축키 (0) | 2024.01.17 |
| Figma 초보 기능 : text, color 서식 지정해서 스타일 등록하기, 피그마 컬러 스타일 (0) | 2024.01.09 |
| Notion 초보 : 한 행에 두 개 이상의 열 추가하기. 2개 열로 구성된 블록 만들기 (0) | 2024.01.08 |
| 엑셀 인쇄 페이지 설정 영역 : 엑셀 깔끔하게 인쇄 출력하기, 엑셀 한페이지 출력, 엑셀 출력 범위 설정 (0) | 2023.12.29 |




댓글