기획할 때 가장 많이 사용하는 툴 중 하나인 피그마. 다른 툴도 마찬가지지만 단축키를 활용할 수 있는지 없는지에 따라 업무속도가 확연히 차이 나기 마련이다. 특히나 회의를 하며 실시간으로 수정 내용을 반영해야 할 때 혹은 빠르게 수정해야 할 필요가 있는 경우 단축키의 중요성을 더욱 느끼곤 한다.

업무 효율에도 크게 영향을 미치는 단축키 중에서도 실무할 때 정말 많이 사용하는 단축키를 오늘 함께 공유해보려고 한다. 다른 분들이 올린 글에도 피그마의 단축키나 기능을 설명하는 글이 많은데 CMD키가 많이 언급된다. 이는 MAC에서 지원하는 키로, 윈도우를 사용하는 경우 Ctrl를 누르면 된다.
연속 복사/붙여넣기 = Ctrl + "D"

Ctrl + C, Ctrl + V 는 어디서나 사용하기 때문에 당연히 알고 있을 것이다. 피그마는 이 단축키 외에도 복사할 이미지를 선택 후 Alt 키를 누르고 붙여 넣기 할 위치로 드래그하면 붙여 넣기가 되는데, 이때 두 번 이상 붙여 넣기를 하고 Ctrl+D를 누르면 반복 붙여 넣기가 빠르게 완성된다.
속성 복사/붙여넣기 = Ctrl + Alt + "C", Ctrl + Alt + "V"
텍스트나 도형 그자체를 복사하는 게 아니고, 속성만 가지고 가져오고 싶을 때가 있다. MS 툴에서는 속성 복사와 붙여 넣기가 아이콘화 되어있는데 피그마에서는 단축키로 활용할 수 있다. 복사하고 싶은 속성을 가진 대상을 선택 후 Ctrl + Alt + "C"을 누르고, 속성을 붙여넣고 싶은 대상을 선택 후 Ctrl + Alt + "V" 눌러준다.
도형의 컬러 혹은 텍스트의 사이즈 등이 그대로 붙여넣기됨을 확인할 수 있다.
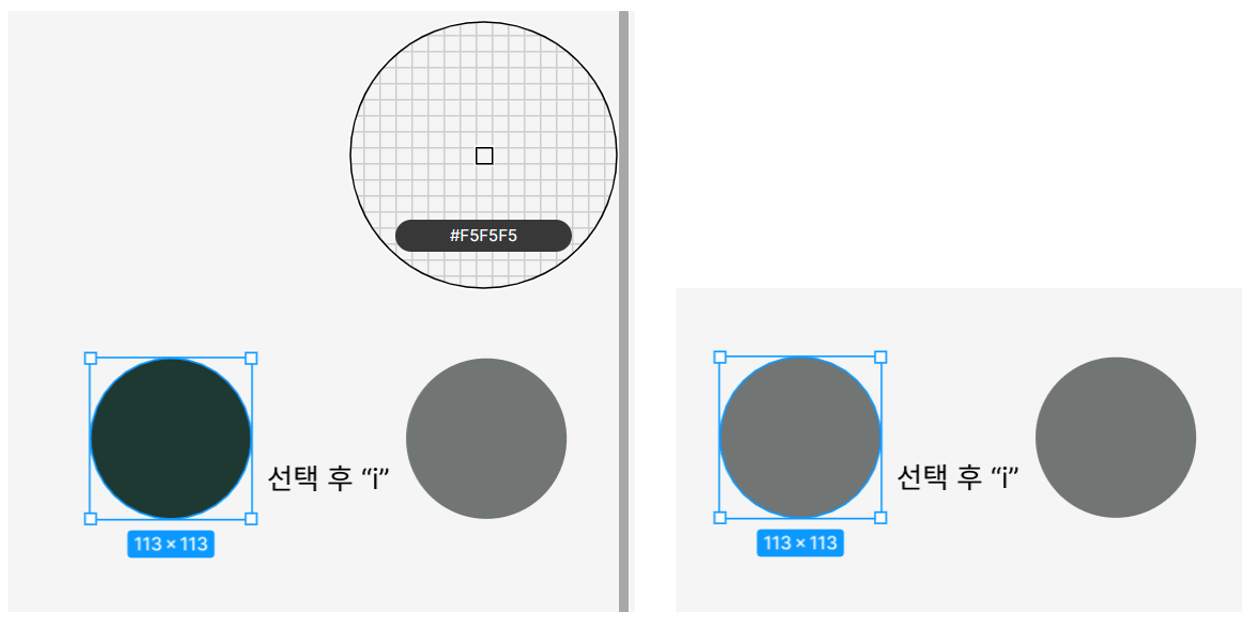
컬러 스포이드 = Ctrl + "i"

도형에 컬러를 넣을 때 오른쪽에 있는 디자인 패널에서 컬러를 선택한다. 선택 시, 컬러 코드를 직접 입력하거나 컬러를 선택할 수 있지만 스포이드를 활용할 때도 있다. 이때 컬러 스포이드를 활용하기 위해 디자인패널에 컬러를 선택 후 스포이드를 선택하는 과정 없이 빠르게 컬러 스포이드를 불러올 수 있는 단축키가 Ctrl + i다.
컬러 투명도 조절 = "0", "5", "1", "00"
도형 혹은 텍스트 박스를 선택 후 키보드 숫자만 누르면, 빠르게 투명도 조절이 가능하다.
● 0 = 투명도 100%(투명색)
● 00 = 투명도 0%(제일 진함)
● 5 = 투명도 50%
● 1 = 투명도 10%
뒤로/앞으로 보내기 = "[" or "]"

레이어 순서를 변경하기 위해 뒤로 보내거나 앞으로 보낼 때 대상을 선택 후 마우스 오른쪽 키> Brint to front 혹은 send to back을 클릭한다. 이 선택의 과정이 귀찮다고 느껴지는 경우 뒤로 혹은 앞으로 위치를 변경할 대상을 선택하고 "[" 혹은 "]"를 입력한다.
전체 단축키 확인하기
Ctrl + Shift +? 키를 누르면 피그마 하단에 피그마에서 사용할 수 있는 전체 단축키가 카테고리별로 보인다. 하나씩 확인해 보며 자주 사용하는 단축키는 익혀두면 작업 효율성을 높일 수 있다.
함께 보면 좋은 글
Figma 초보 기능 : text, color 서식 지정해서 스타일 등록하기, 피그마 컬러 스타일
기획을 하다 보면 와이어프레임, 프로토타입을 만들게 되는 경우가 있는데, 필자의 경우 피그마, 액슈어같은 툴을 활용하는 것보다는 PPT를 통한 화면 설계를 주로 했었다. 이직을 준비하며 기획
heympost.com
피그마 기초 기능 : 컴포넌트 생성 후 베리언트 지정해서 on/off 빠르게 적용하기
오늘은 피그마를 실무에서 사용할 때 가장 유용하다는 베리언트에 대해 알아보고 간단한 실습을 해보려고 한다. 이 기능을 숙지한다면 반복되는 토글 버튼, 동일 이미지의 음영 여부 등 각각 복
heympost.com
'공부하는생활' 카테고리의 다른 글
| 엑셀 초보 기능 : 피벗테이블 새로고침 1분만에 끝내기, 행추가 열추가 피벗테이블 업데이트 범위 재설정 (0) | 2024.03.11 |
|---|---|
| 엑셀 초보 기능 : 데이터 쉽고 빠르게 정리하는 피벗테이블 1분만에 끝내기!(행, 열 내마음대로 조절하기) (0) | 2024.03.10 |
| 노션 초보 기능 : 2초만에 자동 맞춤법 기능 해제, 제거하기 (1) | 2024.02.21 |
| 피그마 기초 기능 : 컴포넌트 생성 후 베리언트 지정해서 on/off 빠르게 적용하기 (0) | 2024.02.17 |
| 노션 초보 기능 : 노션 단축키 정리, 블록 들여쓰기 줄바꿈 취소선 기울임, 텍스트 컬러 배경 컬러 바꾸기, 체크박스 토글 빠르게 입력하기 (0) | 2024.02.13 |




댓글